Websocket Server 是一個簡單的 websocket server,沒有任何其他的關聯的套件,只需要 python 標準的 sdk。
由 github 下載原始檔 zip 後,將 server.py 以及 websocket_server 目錄複製到 project 裡面。
在 server.py 的 message_received 加上一行廣播訊息的程式碼。
server.py
from websocket_server import WebsocketServer
# Called for every client connecting (after handshake)
def new_client(client, server):
print("New client connected and was given id %d" % client['id'])
server.send_message_to_all("Hey all, a new client has joined us")
# Called for every client disconnecting
def client_left(client, server):
print("Client(%d) disconnected" % client['id'])
# Called when a client sends a message
def message_received(client, server, message):
if len(message) > 200:
message = message[:200]+'..'
print("Client(%d) said: %s" % (client['id'], message))
server.send_message_to_all("Client(%d) said: %s" % (client['id'], message))
PORT=9001
server = WebsocketServer(PORT)
server.set_fn_new_client(new_client)
server.set_fn_client_left(client_left)
server.set_fn_message_received(message_received)
server.run_forever()另外製作一個 client.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html5 websocket特性</title>
<style>
body{
overflow: hidden;
}
h2{
margin-top: 30px;
text-align: center;
background-color: #393D49;
color: #fff;
ont-weight: normal;
padding: 15px 0
}
#chat{
text-align: center;
}
#win{
margin-top: 20px;
text-align: center;
}
#sse{
margin-top: 10px;
text-align: center;
}
#sse button{
background-color: #009688;
color: #fff;
height: 40px;
border: 0;
border-radius: 3px 3px;
padding-left: 10px;
padding-right: 10px;
cursor: pointer;
}
</style>
<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<h2>聊天室</h2>
<div id="chat">
<textarea id="history" cols="80" rows="20"></textarea>
</div>
<div id="win">
<textarea id="messagewin" cols="80" rows="5"></textarea>
</div>
<div id="sse">
<button onclick="sendMessage()">傳送對話</button>
</div>
<script type="text/javascript">
var oHistory = $('#history');
var oWin = $('#messagewin');
if ("WebSocket" in window){
console.log("您的瀏覽器支援 WebSocket!");
var ws = new WebSocket("ws://127.0.0.1:9001");
//var ws = new WebSocket("ws://localhost:9001");
ws.onopen = function(){
console.log("websocket 已連線上");
}
ws.onmessage = function (evt) {
var dataReceive = evt.data;
console.log("資料已接收..."+dataReceive);
$('#history').val($('#history').val()+dataReceive+"\n");
};
ws.onclose = function() {
console.log("連線已關閉...");
};
}else{
// 瀏覽器不支援 WebSocket
console.log("您的瀏覽器不支援 WebSocket!");
}
function sendMessage(){
var dataSend = oWin.val().trim();
ws.send(dataSend);
oWin.val('');
}
</script>
</body>
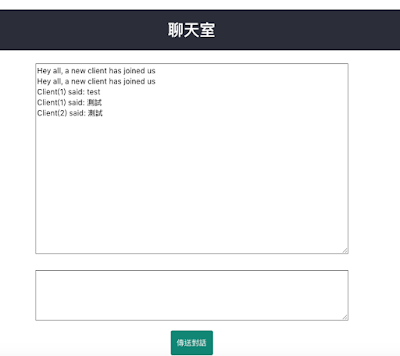
</html>將 client.html 放在任意一個 webserver 上,因為 client.html 會連接到 127.0.0.1 的 websocket server,以 python server.py 啟動 server 後,打開兩個 browser tab,打開 client.html
兩個視窗間,因為剛剛增加的那一行廣播訊息的 code,所以可以看到所有訊息。


沒有留言:
張貼留言